Google Wave #3 : L’interface de Google Wave Sandbox
 Voici le troisième article de notre série consacrée au futur de la communication sur internet : Wave. Si vous ne l’avez pas déjà fait, je vous invite à lire les deux articles précédents.
Voici le troisième article de notre série consacrée au futur de la communication sur internet : Wave. Si vous ne l’avez pas déjà fait, je vous invite à lire les deux articles précédents.
Comme déjà répété, Wave est un nouveau protocole et non pas un service proposé par Google. À terme des dizaines de clients différents coexisteront, qu’ils soient en ligne ou pas. Mais il est intéressant de regarder à quoi l’interface en ligne de Google ressemble puisque c’est elle qui va établir le standard pour les prochains clients.
Vous oublierez que c’est une application en ligne
Google ayant bâti la majorité de son business en ligne ne compte pas l’oublier de si tôt. Les applications en ligne ont des avantages indéniables dont, entre autres, l’interopérabilité entre les différents OS. C’est donc logiquement que le premier client de Google Wave est une application en ligne.
 Créée avec Google Web Toolkit, cette interface tout en HTML et JavaScript est très réussie. Les ingénieurs de chez Google nous l’ont promis : « Vous oublierez que c’est une application en ligne ». Et effectivement ce client est assez proche d’un gestionnaire de fenêtres en tiling. Chaque partie possède sa “barre de titre” possédant un bouton de réduction et, éventuellement, des boutons d’agrandissement ou de fermeture.
Créée avec Google Web Toolkit, cette interface tout en HTML et JavaScript est très réussie. Les ingénieurs de chez Google nous l’ont promis : « Vous oublierez que c’est une application en ligne ». Et effectivement ce client est assez proche d’un gestionnaire de fenêtres en tiling. Chaque partie possède sa “barre de titre” possédant un bouton de réduction et, éventuellement, des boutons d’agrandissement ou de fermeture.
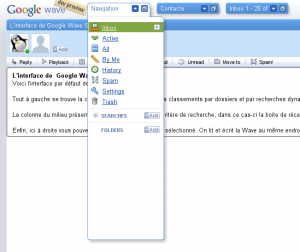
 Une fenêtre réduite va se placer tout en haut de l’interface. En plus d’un bouton permettant de la restaurer à son emplacement d’origine, on voit apparaître un bouton de “consultation rapide” qui permet d’agrandir la fenêtre par-dessus les autres pendant quelques instants. Seules les Waves possèdent le bouton “agrandir” qui permet à une Wave d’utiliser tout l’espace disponible en réduisant toutes les autres fenêtres.
Une fenêtre réduite va se placer tout en haut de l’interface. En plus d’un bouton permettant de la restaurer à son emplacement d’origine, on voit apparaître un bouton de “consultation rapide” qui permet d’agrandir la fenêtre par-dessus les autres pendant quelques instants. Seules les Waves possèdent le bouton “agrandir” qui permet à une Wave d’utiliser tout l’espace disponible en réduisant toutes les autres fenêtres.
 L’avantage d’un tel système de fenêtrage c’est qu’il permet d’ouvrir plusieurs Waves en même temps tout en modulant l’agencement pour correspondre aux désirs de l’utilisateur. À noter finalement que les différentes fenêtres peuvent être redimensionnées pour laisser plus de place aux autres.
L’avantage d’un tel système de fenêtrage c’est qu’il permet d’ouvrir plusieurs Waves en même temps tout en modulant l’agencement pour correspondre aux désirs de l’utilisateur. À noter finalement que les différentes fenêtres peuvent être redimensionnées pour laisser plus de place aux autres.
Une Wave
 Dans l’article précédent vous avez déjà pu voir des screenshots d’une Wave. Vous l’aurez sans doute compris, une Wave est représentée par une fenêtre et c’est à l’intérieur de cette fenêtre que toutes les interactions ont lieu : lecture, rédaction, ajout de participants…
Dans l’article précédent vous avez déjà pu voir des screenshots d’une Wave. Vous l’aurez sans doute compris, une Wave est représentée par une fenêtre et c’est à l’intérieur de cette fenêtre que toutes les interactions ont lieu : lecture, rédaction, ajout de participants…
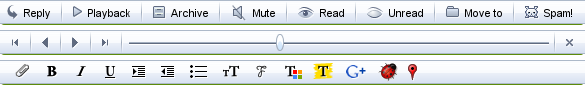
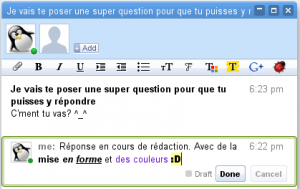
En haut de la fenêtre on a donc le bandeau présentant l’avatar de tous les participants à la Wave (plus de détails en cliquant dessus) et très logiquement le bouton pour en inviter de nouveaux. Juste en dessous, il y a une barre de boutons qui rappellent fortement les interactions avec les e-mails : répondre, archiver, déplacer, marquer comme spam… Uniquement le meilleur donc 😀

Cette barre d’actions évolue selon ce que vous êtes en train de faire. En mode playback (fonction permettant de voir l’évolution de la Wave dans le temps) cette barre se transforme en ligne du temps. Lors de la rédaction ou la modification d’un blip, on retrouve bien entendu les fonctions de mise en page, d’insertion de pièces jointes et autres widgets que nous détaillerons dans un prochain article.
 En-dessous de cette barre on retrouve forcément la Wave. Lorsqu’on répond ou modifie la Wave, la zone de consultation se transforme en zone éditable, ce qui rappelle bien que nous travaillons ici avec un objet unique, et non plus une suite de réponse comme c’est le cas des e-mails.
En-dessous de cette barre on retrouve forcément la Wave. Lorsqu’on répond ou modifie la Wave, la zone de consultation se transforme en zone éditable, ce qui rappelle bien que nous travaillons ici avec un objet unique, et non plus une suite de réponse comme c’est le cas des e-mails.
Améliorations futures?
Cette interface répond à peu près correctement à toutes les exigences du protocole, tout en gardant une simplicité et ergonomie parfaites. Une fois le concept des Waves maîtrisé, cette présentation très sobre est un réel atout.
![]() Nous regrettons par contre que des Waves très longues ou très actives soient si difficiles à suivre, du fait de la hiérarchisation des réponses. Mais peut-être que Google trouvera à nouveau la solution miracle à ce problème!
Nous regrettons par contre que des Waves très longues ou très actives soient si difficiles à suivre, du fait de la hiérarchisation des réponses. Mais peut-être que Google trouvera à nouveau la solution miracle à ce problème!
Avec ce premier client Wave, Google place la barre très haut. Les futurs clients devront gérer très précautionneusement leur ergonomie et leur présentation pour concurrencer ce client en ligne. Je pense tout de même qu’un client natif permettrait de gagner en rapidité et, plus important, des notifications qui manquent cruellement à ces “webiciels”.
Envie de tester Google Wave?
À plus d’un mois de l’ouverture de 100.000 nouveaux comptes, Geekfault met en jeu 48 heures d’accès à la Google Wave Sandbox! Tous les détails du concours dans l’article dédié!
Bonjour, quelqu’un pourrait me dire c quoi la coccinnelle rouge dans la barre d’outils?
C’est un bouton qui était dans la preview développeur à l’époque des screenshots mais qui a disparu, remplacé par l’insertion de différents gadgets
6n4vom
ourx11