Libérez votre esprit avec Freemind

Ça semble évident : dans le monde de l’OpenSource, de la programmation ou de l’informatique en général, s’il est un besoin omniprésent, c’est bien celui de structurer une pensée, schématiser une procédure, ou hierarchiser un projet.
Combien de projets sont-ils morts ou ont-ils été paralysés par un défaut de structure, d’ordre et de clarté dans la manière de procéder ?
Freemind, ce n’est pas un nouveau procédé de méditation New-Age à la mode, mais c’est tout de même la solution à ce problème !
Freemind est un logiciel de création de schémas et d’organigrames de type WYSIWYG permettant de structurer graphiquement des idées ou des procédures, c’est à dire à peu près tout ce qui passe par votre tête.
Nous allons ici voir les avantages, pas toujours triviaux, et pourquoi il peut réellement être important de se forcer à représenter ses pensées schématiquement.
Freemind : comment regarder son cerveau dans un miroir, et y mettre un peu d’ordre !
Dans une citation célèbre, souvent attribuée à Einstein, il est dit que “Si tu n’es pas en mesure d’expliquer un concept à un enfant de 8 ans, c’est que tu ne maitrises pas ce concept correctement.”
Le premier intérêt d’une représentation graphique, au delà de tout autre utilité, est d’appréhender ses pensées.
Cela peut paraître stupide, ou inutile, mais la réalité est que, si on prenait la peine de se représenter correctement à soi-même ses propres pensées, avant de tenter de les appliquer ou de les expliquer à quelqu’un, on éviterait souvent de perdre beaucoup de temps à tenter d’expliquer un raisonnement qu’on n’appréhende et donc ne peut exprimer clairement, ou à tenter d’implémenter une procédure qui, sur un schéma correct, se révèle irréalisable, et dont les failles apparaissent comme des guirlandes de noël.
Une preuve ? Un exemple ? Mieux : un témoignage !
Pas plus tard que cette nuit, j’ai tenté de me mettre sérieusement à utiliser les services de réseaux sociaux dont on entends tant parler actuellement.
Mes 4 nominés ? Google Buzz, Facebook, Identi.ca et Twitter.
Mon objectif ? Parvenir à tous les utiliser en même temps, avec un moindre effort, et qu’ils se synchronisent correctement entre-eux le plus possible.
Ceux qui se sont déjà lancés dans ce genre d’initiatives savent à quel point les procédés pour relier deux services qui refusent de se parler (concurrents, par exemple) peuvent être tordus, mais surtout à quel point une structuration sans faille des interactions de ces réseaux est vitale pour éviter des redondances ou des boucles infinies.
Après avoir cassé les dents de mon petit esprit inférieur sur ce problème épineux, j’ai décidé de le représenter sur un bout de papier, ou mieux, sur “ce logiciel dont je dois faire un article Geekfault depuis des mois”, comment je voulais structurer mon réseau.
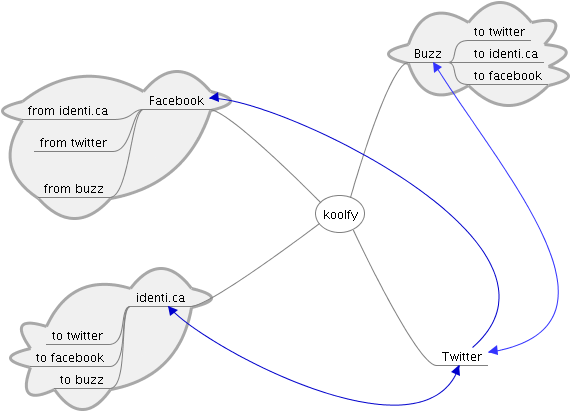
Ci-jointe, donc, la première itération de mon schéma logique des interactions entre ces différents services.
Je vous mets au défi de jeter un coup d’œil rapide à ce schéma, et à ensuite tenter de vous persuader que vous avez compris la structure exacte de ce dispositif, ou pire : de l’expliquer à quelqu’un.
C’est quasiment impossible sans y passer au moins 5 bonnes minutes. 5 précieuses minutes pour un concept qui n’en mérite qu’une maximum, car un schéma d’organisation plus complexe pourrait facilement vous prendre 30 minutes pour comprendre un concept qui pourrait être décrit et défini en 5 minutes.
Il ne s’agit pas ici (uniquement) d’une inaptitude à utiliser un logiciel de schématisation. J’ai d’ailleurs très exactement reproduit le concept que j’avais en tête.
Là est précisément le problème.
Ce n’est qu’après avoir à moitié schématisé mon plan de pensée, que j’ai compris que si je n’arrivais pas à comprendre mon propre schéma, c’était tout simplement parce qu’il était déjà totalement bordélique dans ma tête, et qu’il devait être repensé from scratch.
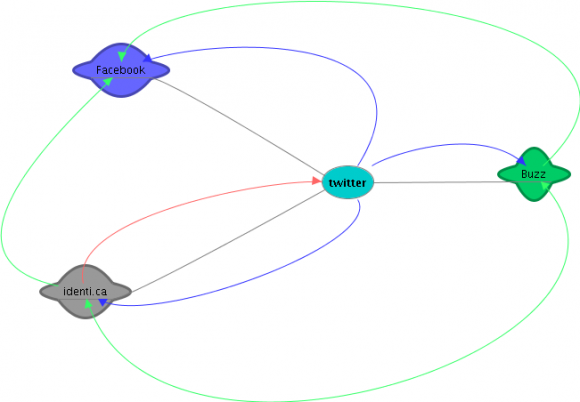
C’est ainsi que, en quelques minutes seulement (voire quelques dizaines de secondes), j’ai recommencé mon schéma, en repensant, non seulement sa schématisation, mais également sa structure dans ma tête, et que je suis parvenu à ce simple mais efficace résultat :
S’il semble un peu déconcertant à première vue (de par l’absence de légendes), quelques secondes d’observation seulement vous feront déjà réaliser les trois principaux points importants du dispositif :
- Twitter occupe une position centrale, et est celui qui se charge de propager les mises à jours aux autres services. (flèches bleues)
- Identi.ca est le seul service qui poste des mises à jours à Twitter (flèche rouge)
- Chaque service est en contact avec chaque autre service via Twitter (flèches vertes, représentant des liens indirects)
Une fois qu’on a compris ça, on peut déjà mettre en place le dispositif de façon ordonnée, méthodique et productive, et on peut déjà très clairement apercevoir les implications plus abstraites :
- Tout ce qui est posté par Identi.ca est correctement propagé à tous les services, il doit donc être le service utilisé pour poster des mises à jour.
- On peut poster des mises à jours sur Facebook et Buzz sans qu’elles ne soient répercutées partout à la fois, ces deux services peuvent donc être utilisés pour poster des mises à jours plus personnelles/privées, ou simplement n’ayant pas la prétention de devoir être propagées sur tous les moyens de communications et «spamées» inutilement.
Cette expérience illustre parfaitement que même si je croyais avoir saisi la structure à appliquer, et avoir compris mon raisonnement, une représentation graphique m’a évité de me gratter la tête pendant des heures, et m’a permis de reprendre mes erreurs, qui apparaissaient évidentes en comparant les deux schémas.
Quelques minutes plus tard, mon dispositif était en place, et marchait du tonnerre de dieu. Ils vécurent heureux et eurent beaucoup de followers !


Ça fait 20 minutes que je suis en train de modéliser mon projet de gestion de SEL avec FreeMind.
On s’approche pas mal de la réactivité du papier/crayon en y gagnant au passage la flexibilité. A utiliser d’urgence !
koolfy <3
Bonjour,
excellent retour d’expérience sur l’utilisation de Freemind !
Si cela ne t’ennuie pas, je ferai un petit billet et un lien vers ton texte.
Franck.
@Franck Maintenay
aucun problème, au contraire 😉
Heureux d’avoir été utile 🙂
Une fois de plus, le mind mapping à frappé ! Bravo pour cette analyse.
Bonjour,
Effectivement ton deuxième schéma est plus lisible que le premier. Mais je dois t’avouer que je n’ai pas compris exactement le sens des flèches du deuxième sans avoir lu tes explications en français en dessous.
Oui le concept de la carte heuristique est très intéressant et je m’en sers tous les jours. Mais une carte reste très personnelle. Elle doit s’accompagner d’explication pour en comprendre tout l’intérêt.
Le sens des flèches est en fait incorrect, c’était aussi un brouillon, et je n’ai jamais pris la peine/pensé à le corriger. L’idée était là :p
Forcément même le second schéma nécessite une légende, mais comme je l’ai dit, en quelques secondes et un coup d’oeil, plusieurs aspects importants du dispositifs apparaissent clairement, et c’était le but de la comparaison 🙂
Bonjour,
Je voulais vous signaler deux ressources intéressantes sur Freemind :
– l’ebook Visualisez vos informations de Xavier DELENGAIGNE disponible sur lulu.com : http://bit.ly/uB5BS7
– le livre Boostez votre efficacité avec Freemind, Freeplane et Xmind, Pierre Mongin et Xavier Delengaigne aux éditions Eyrolles : http://bit.ly/dcXYsn
Cdt
Xavier
td5mgq
9ck8r9
qksnld
w4wuos